728x90
GridControl 에 Contextmenu 를 표시하는 방법입니다.
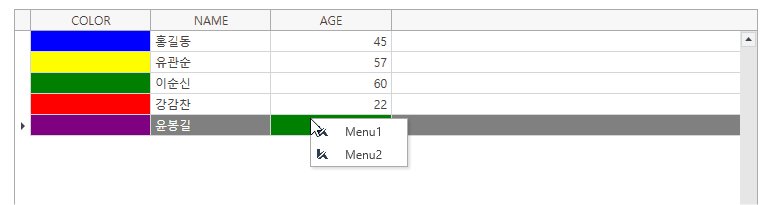
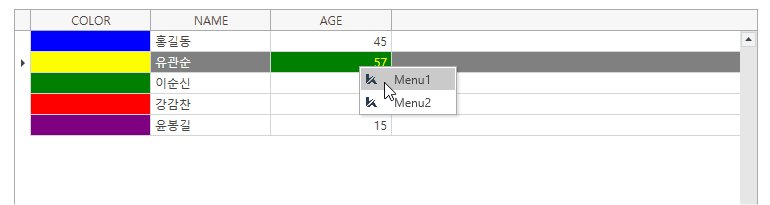
TableView 의 ShowGridMenu 이벤트를 이용하여 표시합니다.
<dxg:GridControl
Grid.Row="3"
Height="300"
ItemsSource="{Binding Items}">
......
<dxg:GridControl.View>
<dxg:TableView
CellStyle="{StaticResource FocusedCellStyle}"
RowStyle="{StaticResource FocusedRowStyle}"
ShowGroupPanel="False"
ShowGridMenu="TableView_ShowGridMenu"/>
</dxg:GridControl.View>
</dxg:GridControl> private void TableView_ShowGridMenu(object sender, DevExpress.Xpf.Grid.GridMenuEventArgs e)
{
BarButtonItem menu1 = new BarButtonItem();
menu1.Name = "menu1";
menu1.Content = "Menu1";
menu1.ItemClick += Menu1_ItemClick;
menu1.Glyph = new BitmapImage(new Uri("pack://application:,,,/kei.png"));
BarButtonItem menu2 = new BarButtonItem();
menu2.Name = "menu2";
menu2.Content = "Menu2";
menu2.ItemClick += Menu2_ItemClick;
menu2.Glyph = new BitmapImage(new Uri("pack://application:,,,/kei.png"));
e.Customizations.Add(menu1);
e.Customizations.Add(menu2);
}
private void Menu1_ItemClick(object sender, ItemClickEventArgs e)
{
}
private void Menu2_ItemClick(object sender, ItemClickEventArgs e)
{
}
결과

소스
https://github.com/kei-soft/KJunBlog/tree/master/Wpf.DevGridTest
728x90
'DevExpress' 카테고리의 다른 글
| [DevExpress/WPF] GridControl Color 표시하기 - MVVM (0) | 2022.09.16 |
|---|---|
| [DevExpress/WPF] GridControl Cell 선택되지 않게 하기 (CanSelectCell) (0) | 2022.09.15 |
| [DevExpress/WPF] GridControl ReadOnly 처리하기 (0) | 2022.09.15 |
| [DevExpress/WPF] GridControl 에 ExpandObject 바인딩 하기 (0) | 2022.09.15 |
| [DevExpress/WPF] DateEdit 기간으로 표시하기 (-10 ~ 10) (0) | 2022.09.02 |
