728x90
Swagger 를 추가하고 시작페이지를 swagger 페이지로 설정하는 방법입니다.
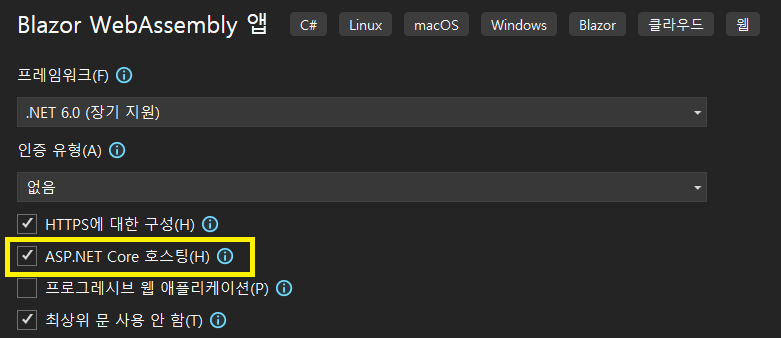
1. 프로젝트 생성
Blazor WebAssembly 앱 > ASP.NET Core 호스팅 체크 하여 프로젝트 생성합니다.

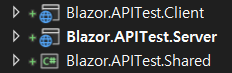
프로젝트 구조
Client : 화면
Server : API
Shared : 공용Model

2. 'Swashbuckle.AspNetCore' Nuget 패키지 설치

3. 코드 추가
Swagger 기능을 사용하기위한 코드를 Program.cs 에 추가합니다.
...
...
// 추가
builder.Services.AddSwaggerGen();
...
...
var app = builder.Build();
...
...
// 추가
app.UseSwagger();
app.UseSwaggerUI(c =>
{
c.SwaggerEndpoint("/swagger/v1/swagger.json", "Blazor API V1")
});
...
...
app.Run();
4. 시작페이지를 Swaggger 페이지로 변경
Properties > launchSettings.json 에서 profiles 섹션에 "launchUrl": "swagger" 를 추가합니다.
{
"iisSettings": {
"windowsAuthentication": false,
"anonymousAuthentication": true,
"iisExpress": {
"applicationUrl": "http://localhost:51127",
"sslPort": 44391
}
},
"profiles": {
"Blazor.APITest.Server": {
"commandName": "Project",
"dotnetRunMessages": true,
"launchBrowser": true,
"inspectUri": "{wsProtocol}://{url.hostname}:{url.port}/_framework/debug/ws-proxy?browser={browserInspectUri}",
"launchUrl": "swagger", // 시작페이지 swagger 로 설정
"applicationUrl": "https://localhost:7194;http://localhost:5170",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
},
"IIS Express": {
"commandName": "IISExpress",
"launchBrowser": true,
"inspectUri": "{wsProtocol}://{url.hostname}:{url.port}/_framework/debug/ws-proxy?browser={browserInspectUri}",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
}
}
}
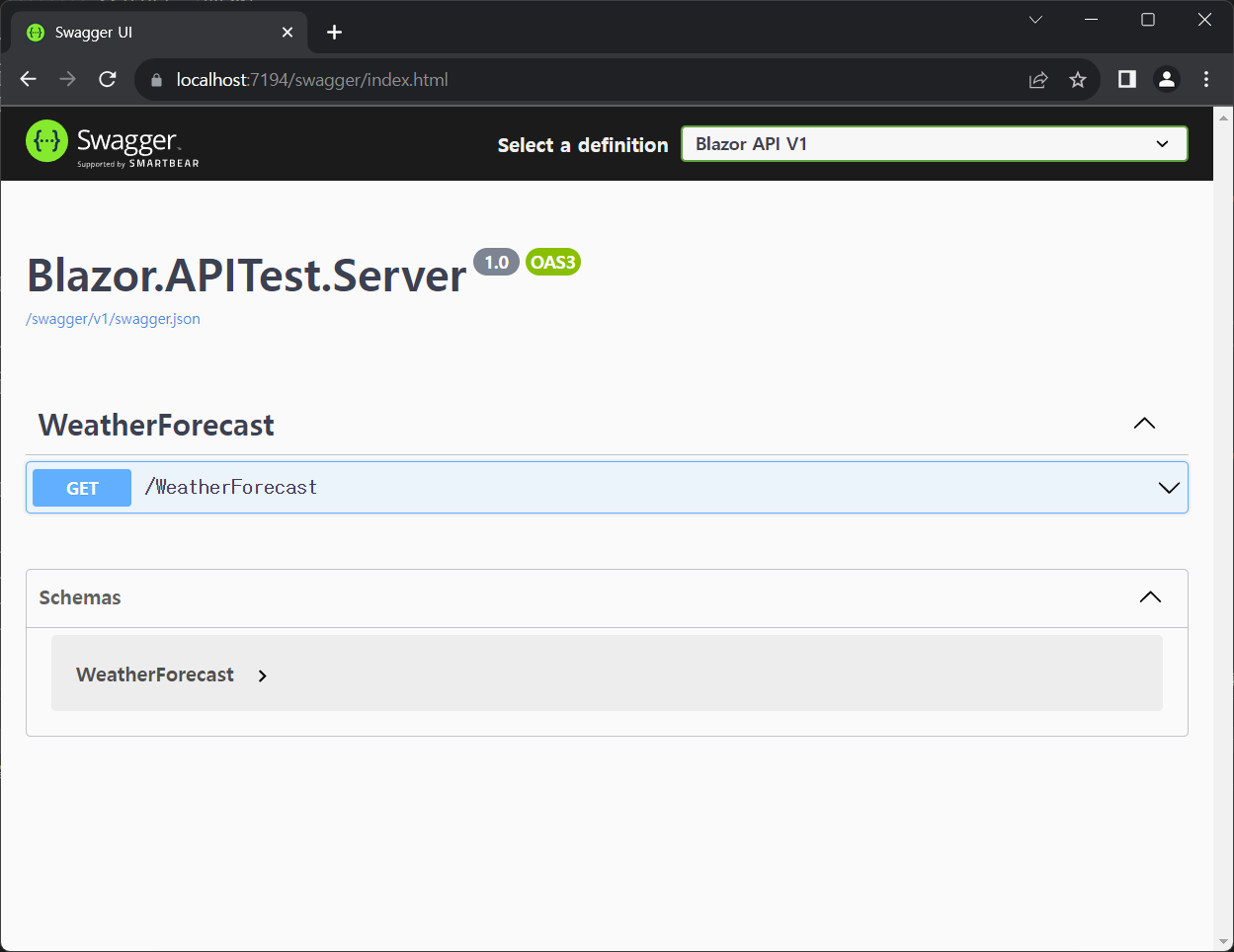
실행결과

[Source]
https://github.com/kei-soft/Blazor.AppTest/tree/master/Blazor.APITest
728x90
'C# > Blazor' 카테고리의 다른 글
| [C#/Blazor] input 선택 시 전체 문자열 선택하게 하기 (0) | 2023.10.20 |
|---|---|
| [Blazor/EChart] EChart 사용하는 방법 (0) | 2023.09.12 |
| [Blazor] BlazorComponentUtilities 의 CssBuilder, StyleBuilder 사용하기 (0) | 2023.08.03 |
| [Blazor] iframe 이용하여 Youtube 재생하기 (0) | 2023.07.31 |
| [Blazor] div 항목 선택할 수 있는 구조로 만들기 (0) | 2023.07.31 |
