728x90
DrawingView 는 간단한 그림판이라고 보면 됩니다.
간단한 그리기 기능이 들어가 있습니다. (색상, 선굵기, 배경, 그리기 완료 이벤트 등..)
DrawPage.xaml
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage
x:Class="Maui.ToolKitMaui.DrawPage"
xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:toolkit="http://schemas.microsoft.com/dotnet/2022/maui/toolkit"
Title="Draw"
BackgroundColor="White">
<VerticalStackLayout>
<Grid RowDefinitions="*,60,*">
<toolkit:DrawingView
Grid.Row="0"
DrawingLineCompletedCommand="{Binding DrawingLineCompletedCommand}"
HeightRequest="300"
IsMultiLineModeEnabled="True"
LineColor="Blue"
LineWidth="5"
Lines="{Binding DrawingLines}"
ShouldClearOnFinish="false">
<toolkit:DrawingView.Background>
<LinearGradientBrush StartPoint="0,0" EndPoint="0,1">
<GradientStop Offset="0" Color="Gray" />
<GradientStop Offset="1" Color="White" />
</LinearGradientBrush>
</toolkit:DrawingView.Background>
</toolkit:DrawingView>
<Button
Grid.Row="1"
Margin="10"
Command="{Binding ClearCommand}"
Text="Clear"
WidthRequest="300" />
<Image
Grid.Row="2"
Margin="10"
HeightRequest="300"
Source="{Binding ResultImage}"
VerticalOptions="Center"
WidthRequest="300" />
</Grid>
</VerticalStackLayout>
</ContentPage>DrawPage.xaml.cs
namespace Maui.ToolKitMaui;
public partial class DrawPage : ContentPage
{
public DrawPage()
{
InitializeComponent();
this.BindingContext = new DrawViewModel();
}
}DrawViewModel.cs
using System.Collections.ObjectModel;
using System.ComponentModel;
using System.Runtime.CompilerServices;
using System.Windows.Input;
using CommunityToolkit.Maui.Alerts;
using CommunityToolkit.Maui.Core;
namespace Maui.ToolKitMaui
{
public partial class DrawViewModel : INotifyPropertyChanged
{
public event PropertyChangedEventHandler PropertyChanged;
protected virtual void OnPropertyChanged([CallerMemberName] string propertyName = null)
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
ObservableCollection<IDrawingLine> drawingLines = null;
/// <summary>
/// 그려진 선들
/// </summary>
public ObservableCollection<IDrawingLine> DrawingLines
{
get
{
if (drawingLines == null)
{
drawingLines = new ObservableCollection<IDrawingLine>();
}
return this.drawingLines;
}
set
{
this.drawingLines = value;
OnPropertyChanged();
}
}
ImageSource resultImage = null;
/// <summary>
/// 결과 이미지
/// </summary>
public ImageSource ResultImage
{
get
{
return this.resultImage;
}
set
{
this.resultImage = value;
OnPropertyChanged();
}
}
public ICommand DrawingLineCompletedCommand => new Command<IDrawingLine>((line) => OnDrawingLineCompletedCommand(line));
/// <summary>
/// 선긋기 완료시 이벤트
/// </summary>
/// <param name="line"></param>
private async void OnDrawingLineCompletedCommand(IDrawingLine line)
{
await Snackbar.Make("Animation Command").Show();
// 300 * 300 이미지로 처리
var stream = await line.GetImageStream(300, 300, Colors.Gray.AsPaint());
ResultImage = ImageSource.FromStream(() => stream);
}
public ICommand ClearCommand => new Command(() => OnClearCommand());
/// <summary>
/// 모두 지우기
/// </summary>
private void OnClearCommand()
{
DrawingLines.Clear();
}
}
}
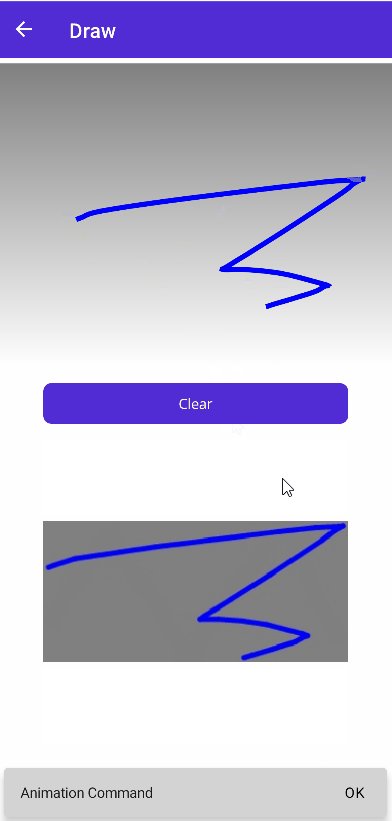
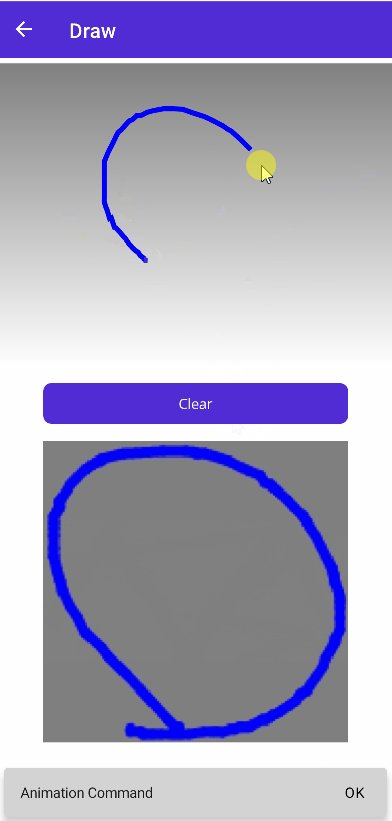
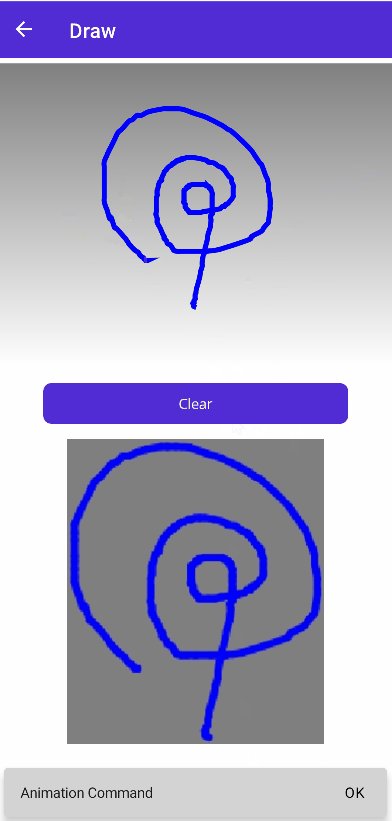
결과
(상단에서 그리면 아래에 이미지로 변환되어 나타납니다.)

[Source]
https://github.com/kei-soft/KJunBlog/tree/master/Maui.ToolKitMaui
GitHub - kei-soft/KJunBlog
Contribute to kei-soft/KJunBlog development by creating an account on GitHub.
github.com
참고
https://learn.microsoft.com/en-us/dotnet/communitytoolkit/maui/views/drawingview
DrawingView - .NET MAUI Community Toolkit - .NET Community Toolkit
The DrawingView allows to draw lines, save the image and restore it by settings the list of lines.
learn.microsoft.com
728x90
'C# > Xamarin Maui' 카테고리의 다른 글
| [.NET MAUI] Azure Cosmos DB 에 접속하여 데이터 가져오는 방법 (0) | 2023.03.19 |
|---|---|
| [.NET MAUI] CollectionView 데이터 2열로 나타내기 (0) | 2023.03.18 |
| [.NET MAUI] CommunityToolkit.Maui - FileSaver, FolderPicker (0) | 2023.03.05 |
| [.NET MAUI] 6.0 -> 7.0 으로 버전 올리는 방법 (0) | 2023.03.02 |
| [.NET MAUI] 에러 - Default app has already been configured (0) | 2023.02.21 |
