728x90
Tree 에 사용될 Model 정의합니다.
namespace Blazor.RadzenTest.Data
{
public partial class MenuItem
{
public int MenuID { get; set; }
public ICollection<MenuItem>? MenuItems { get; set; }
public string? MenuName { get; set; }
public string? MenuDescription { get; set; }
public string? MenuImage { get; set; }
}
}부모 MenuItem 의 MenuItems 가 자식노드 역활을 합니다.
@page "/treeBinding"
@using Blazor.RadzenTest.Data
<h3>TreeBindingPage</h3>
<RadzenTree Data="@menus">
<RadzenTreeLevel TextProperty="MenuName" ChildrenProperty="MenuItems" />
<RadzenTreeLevel TextProperty="MenuName" HasChildren="@((menuItem) => false)" />
</RadzenTree>
@code {
IEnumerable<MenuItem>? menus;
protected override void OnInitialized()
{
MenuItem parent1 = new MenuItem() { MenuID = 1, MenuName = "부모1", MenuDescription = "부모1입니다." };
MenuItem child1 = new MenuItem() { MenuID = 11, MenuName = "자식1", MenuDescription = "자식1입니다." };
MenuItem child2 = new MenuItem() { MenuID = 12, MenuName = "자식2", MenuDescription = "자식2입니다." };
parent1.MenuItems = new List<MenuItem>() { child1, child2 };
MenuItem parent2 = new MenuItem() { MenuID = 2, MenuName = "부모2", MenuDescription = "부모2입니다." };
MenuItem child3 = new MenuItem() { MenuID = 13, MenuName = "자식3", MenuDescription = "자식3입니다." };
MenuItem child4 = new MenuItem() { MenuID = 14, MenuName = "자식4", MenuDescription = "자식4입니다." };
parent2.MenuItems = new List<MenuItem>() { child3, child4 };
menus = new List<MenuItem>() { parent1, parent2 };
}
}RadzenTreeLevel 에서 표시될 Text 를 TextProperty 에 정의하고 자식 노드를 ChildrenProperty 에 정의합니다.
HasChildren 으로 자식노드가 없는 경우 Expand 아이콘을 표시하지 않습니다.
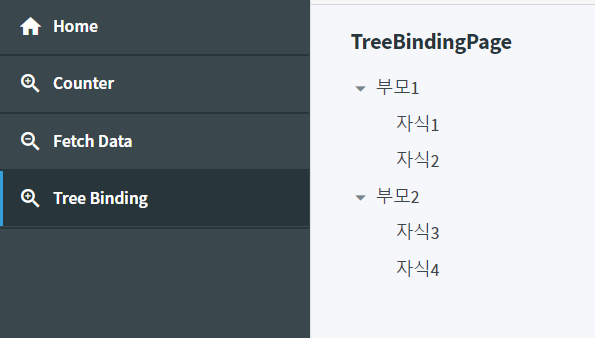
실행결과

[Source]
https://github.com/kei-soft/Blazor.AppTest/tree/master/Blazor.RadzenTest
728x90
'C# > Blazor' 카테고리의 다른 글
| [Blazor] Radzen - RadzenTree : 자식 없는 경우 부모 확장 아이콘 숨기기 (0) | 2022.10.21 |
|---|---|
| [Blazor] NavMenu 와 Page 간 데이터 처리하기 (0) | 2022.10.15 |
| [Blazor] Radzen Component 사용하기 (0) | 2022.10.13 |
| [Blazor] Search 처리하기 (0) | 2022.10.12 |
| [Blazor] PWA 만들기 - 프로그레시브 웹 애플리케이션 (0) | 2022.10.12 |
