728x90
@code 를 선언하고 {} 중괄호 안에 필드와 메서드 선언을 합니다.
@code {
private int currentCount = 0;
private void IncrementCount()
{
currentCount++;
}
}Button 의 onclick 이벤트에 메서드명을 넣게되면 호출이 되며
code 안에 선언된 cruuenrCount 필드는 @ 로 접근하여 사용합니다.
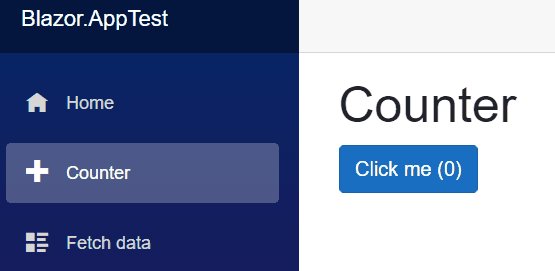
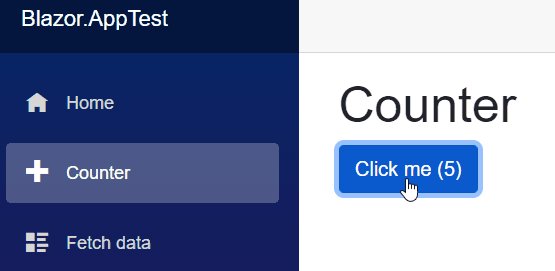
<button class="btn btn-primary" @onclick="IncrementCount">Click me (@currentCount)</button>실행하면 Button 클릭 시 버튼의 내용에 카운트가 표시됩니다.

전체코드
Counter.razor
@page "/counter"
<PageTitle>Counter</PageTitle>
<h1>Counter</h1>
<button class="btn btn-primary" @onclick="IncrementCount">Click me (@currentCount)</button>
@code {
private int currentCount = 0;
private void IncrementCount()
{
currentCount++;
}
}728x90
'C# > Blazor' 카테고리의 다른 글
| [Blazor] razor 페이지 추가 및 메뉴 연결하기 (0) | 2022.10.04 |
|---|---|
| [Blazor] razor Page 안에 razor Page 넣기 (0) | 2022.10.04 |
| [Blazor] [펌] Blazor 핵심정리 (0) | 2022.09.29 |
| [Blazor] 참고할만한 소스1 (0) | 2022.09.15 |
| Blazor hybrid app (1) | 2019.11.13 |
