728x90
차트에 특정 Value 값기준으로 직선을 긋는 로직입니다.
using Steema.TeeChart.Export;
using Steema.TeeChart.Styles;
using Steema.TeeChart.Tools;
namespace Win.TeeChartLegendClickTest
{
public partial class ChartForm : Form
{
public ChartForm()
{
InitializeComponent();
// Set SampleData
for (int i = 0; i < 10; i++)
{
Points points = new Points(this.tChart.Chart);
points.XValues.DateTime = true;
points.FillSampleValues(20);
}
// X Custom Line
ColorLine colorLinex = new ColorLine();
colorLinex.AllowDrag = false;
colorLinex.Pen.Color = Color.Black;
colorLinex.Axis = this.tChart.Axes.Bottom;
colorLinex.Pen.Style = Steema.TeeChart.Drawing.DashStyle.Solid;
colorLinex.Pen.EndCap = Steema.TeeChart.Drawing.LineCap.Round;
colorLinex.Pen.DashCap = Steema.TeeChart.Drawing.DashCap.Round;
colorLinex.Value = DateTime.Now.AddDays(10).ToOADate();
this.tChart.Tools.Add(colorLinex);
// Y Custom Line
ColorLine colorLiney = new ColorLine();
colorLiney.AllowDrag = false;
colorLiney.Pen.Color = Color.Black;
colorLiney.Axis = this.tChart.Axes.Left;
colorLiney.Pen.Style = Steema.TeeChart.Drawing.DashStyle.DashDot;
colorLiney.Pen.EndCap = Steema.TeeChart.Drawing.LineCap.Round;
colorLiney.Pen.DashCap = Steema.TeeChart.Drawing.DashCap.Round;
colorLiney.Value = (this.tChart.Axes.Left.MinYValue + this.tChart.Axes.Left.MaxYValue) / 2;
this.tChart.Tools.Add(colorLiney);
}
}
}ColorLine 을 이용해 Value 값을 기준으로 선을 긋게 됩니다.
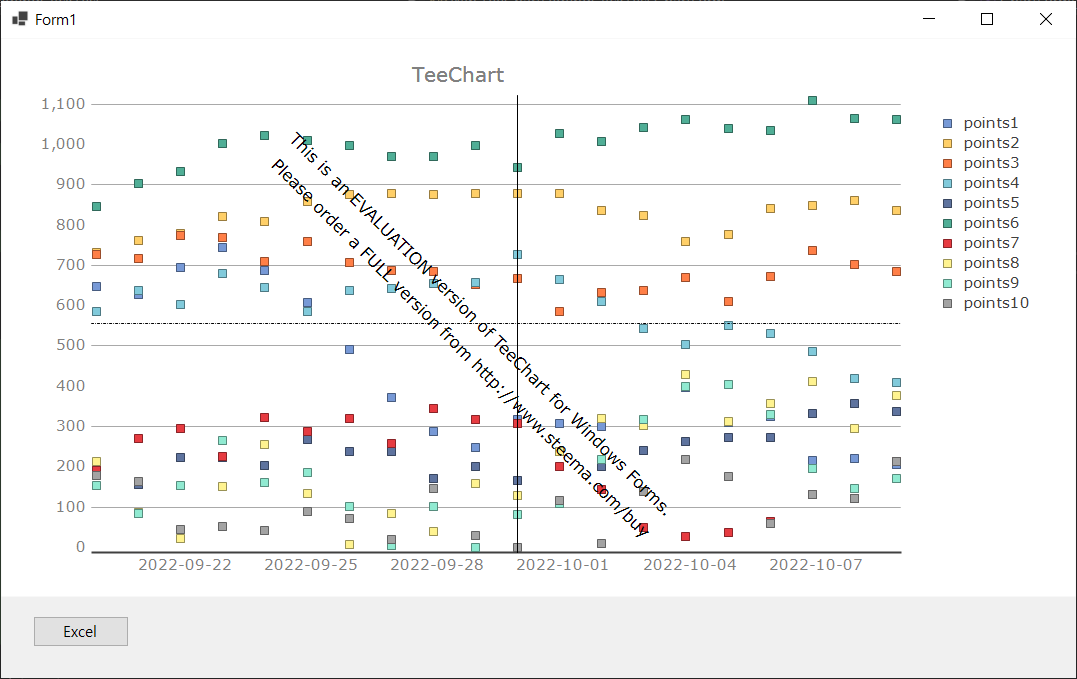
실행결과

728x90
'TeeChart' 카테고리의 다른 글
| [TeeChart] Single Series 인 경우 Legend 에 Value 값이 보일때 처리하기 (0) | 2022.10.06 |
|---|---|
| [TeeChart] Custom Label 표시하기 (0) | 2022.09.19 |
| [TeeChart] Excel 저장하기 (0) | 2022.09.19 |
| [TeeChart] ToolTip 표시 하기 (0) | 2022.09.19 |
| [TeeChart] Legend 의 Series Click 시 선택 Series 강조하기 - .NET6 버그 (0) | 2022.08.26 |
