728x90
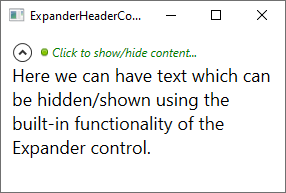
Expander 의 Header 를 아래처럼 커스텀 할수 있다.
| <Expander Margin="10"> <Expander.Header> <DockPanel VerticalAlignment="Stretch"> <Image Source="/WpfTutorialSamples;component/Images/bullet_green.png" Height="16" DockPanel.Dock="Left" /> <TextBlock FontStyle="Italic" Foreground="Green">Click to show/hide content...</TextBlock> </DockPanel> </Expander.Header> <TextBlock TextWrapping="Wrap" FontSize="18"> Here we can have text which can be hidden/shown using the built-in functionality of the Expander control. </TextBlock> </Expander> |

아래는 스크롤 가능한 Expander 예시
| <Expander Width="200" HorizontalContentAlignment="Stretch"> <Expander.Header> <BulletDecorator> <BulletDecorator.Bullet> <Image Width="10" Source="images\icon.jpg"/> </BulletDecorator.Bullet> <TextBlock Margin="20,0,0,0">My Expander</TextBlock> </BulletDecorator> </Expander.Header> <Expander.Content> <ScrollViewer Height="50"> <TextBlock TextWrapping="Wrap"> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. </TextBlock> </ScrollViewer> </Expander.Content> </Expander> |

728x90
'C# > WPF' 카테고리의 다른 글
| [WPF] Border 에 DropShadowEffect (그림자효과) 주기 (0) | 2021.08.13 |
|---|---|
| [WPF] Text 개행처리하기(new line) - 
 (0) | 2021.08.04 |
| [WPF] ListBox 의 Item에 있는 버튼 클릭시 해당 Item 가져오기 (0) | 2021.07.28 |
| [WPF] xaml 코드로 현재 시간값 나타내기 (0) | 2021.07.26 |
| [WPF] Button Click 이벤트 발생 시키기 (PerformClick) (0) | 2021.07.22 |
