C#/Blazor
[Blazor] 키 입력 시 유효성 검사하기 - Keypress Validation
kjun.kr
2023. 4. 12. 17:30
728x90
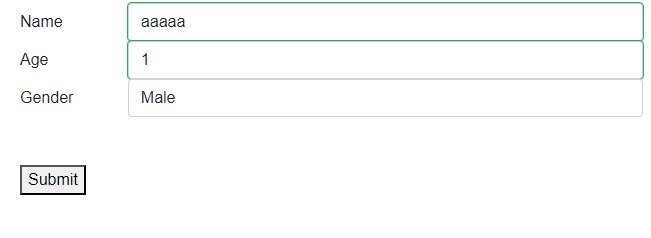
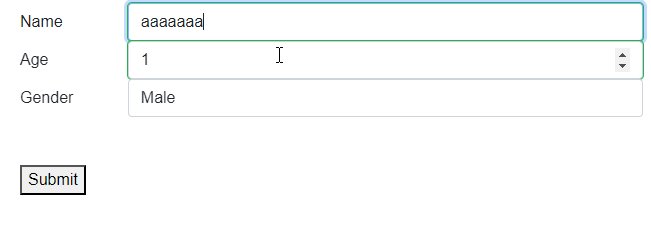
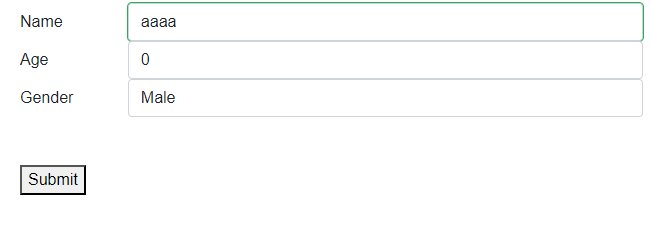
EditForm에서 Validation을 처리하게 되면 아래처럼 키입력 시에는 체크하지 않고
마우스 커서가 이동하거나 Submit 버튼을 클릭하면 체크하는 구조입니다.
 |
그런데 이를 키 입력 시 실시간으로 체크해야하는 경우가 있는데
아래는 이를 처리하는 방법입니다.
먼저 oninput 이벤트 처리가 되어있는 InputText Custom Component 를 만듭니다.
Shared 폴더에 OnInputEventInputText.razor 생성합니다.
@inherits InputText
<input @attributes="AdditionalAttributes"
class="@CssClass"
value="@CurrentValue"
@oninput="EventCallback.Factory.CreateBinder<string?>(this, value => CurrentValueAsString = value, CurrentValueAsString)" />화면에서 InputText 부분을 위에서 만든 Component (OnInputEventInputText)로 변경합니다.
ValidationTest.razor
@page "/validationtest"
@using Blazor.AppTest.Data
<EditForm Model="@exampleModel" OnValidSubmit="@HandleValidSubmit">
<DataAnnotationsValidator />
@* <ValidationSummary />*@
<div class="form-group row">
<label for="Name" class="col-sm-2 col-form-label">
Name
</label>
<div class="col-sm-10">
@*<InputText id="Name" class="form-control" placeholder="Name"
@bind-Value="exampleModel.Name" />*@
<OnInputEventInputText id="Name" class="form-control" placeholder="Name"
@bind-Value="exampleModel.Name" />
<ValidationMessage For="@(() => exampleModel.Name)" />
</div>
</div>
<div class="form-group row">
<label for="Age" class="col-sm-2 col-form-label">
Age
</label>
<div class="col-sm-10">
<InputNumber id="Age" class="form-control" placeholder="Age"
@bind-Value="exampleModel.Age" />
<ValidationMessage For="@(() => exampleModel.Age)" />
</div>
</div>
<div class="form-group row">
<label for="gender" class="col-sm-2 col-form-label">
Gender
</label>
<div class="col-sm-10">
<InputSelect @bind-Value="exampleModel.Gender" class="form-control">
@foreach (var gender in Enum.GetValues(typeof(Gender)))
{
<option value="@gender">@gender</option>
}
</InputSelect>
</div>
</div>
<br /><br />
<button type="submit">Submit</button>
</EditForm>
@code {
private ExampleModel exampleModel = new();
protected override void OnInitialized()
{
base.OnInitialized();
}
private void HandleValidSubmit()
{
Console.WriteLine("HandleValidSubmit");
}
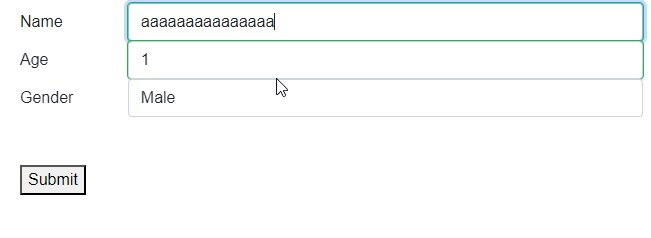
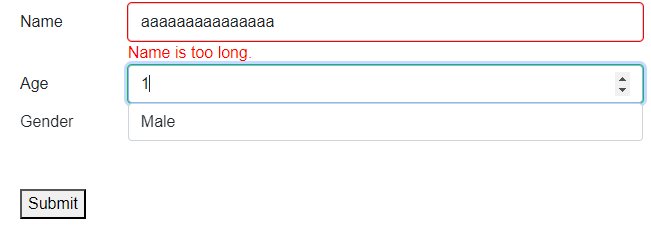
}결과
 |
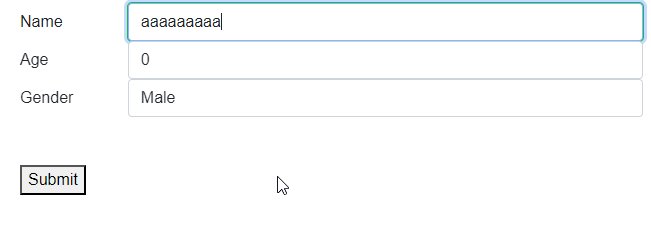
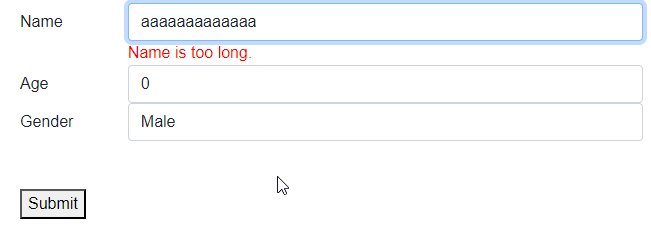
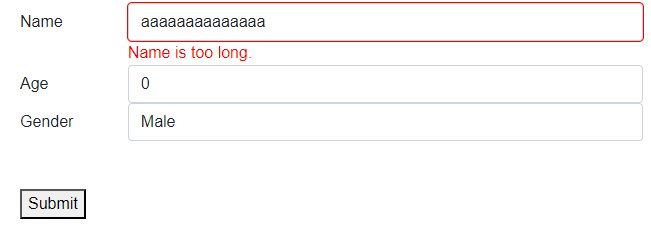
커서를 이동하지 않고 키입력시 Validation을 하게 되어 아래에 validation message 가 표시됩니다.
[Source]
https://github.com/kei-soft/Blazor.AppTest/tree/master/Blazor.AppTest
GitHub - kei-soft/Blazor.AppTest
Contribute to kei-soft/Blazor.AppTest development by creating an account on GitHub.
github.com
728x90