C#/WPF
[WPF] AvalonEdit (ICSharpCode) 을 이용해 코드 표현하기
kjun.kr
2022. 5. 11. 00:07
728x90
Nuget 에서 AvalonEdit 을 검색해서 설치

MainWindow.xaml
<Window x:Class="AvaloneditTest.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:avalonedit="http://icsharpcode.net/sharpdevelop/avalonedit"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="5*"/>
<ColumnDefinition Width="5*"/>
</Grid.ColumnDefinitions>
<avalonedit:TextEditor SyntaxHighlighting="C#" x:Name="CodeEditor1" FontFamily="Consolas" FontSize="10pt" IsReadOnly="True" Grid.Column="0"/>
<avalonedit:TextEditor SyntaxHighlighting="C#" x:Name="CodeEditor2" FontFamily="Consolas" FontSize="10pt" IsReadOnly="True" Grid.Column="1" />
</Grid>
</Window>MainWindow.xaml.cs
using ICSharpCode.AvalonEdit.Highlighting;
using System.Windows;
namespace AvaloneditTest
{
/// <summary>
/// MainWindow.xaml에 대한 상호 작용 논리
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
CodeEditor1.SyntaxHighlighting = HighlightingManager.Instance.GetDefinitionByExtension(".cs");
CodeEditor1.Load(@"MainWindow.xaml.cs");
CodeEditor2.SyntaxHighlighting = HighlightingManager.Instance.GetDefinitionByExtension(".xaml");
CodeEditor2.Load(@"MainWindow.xaml");
}
}
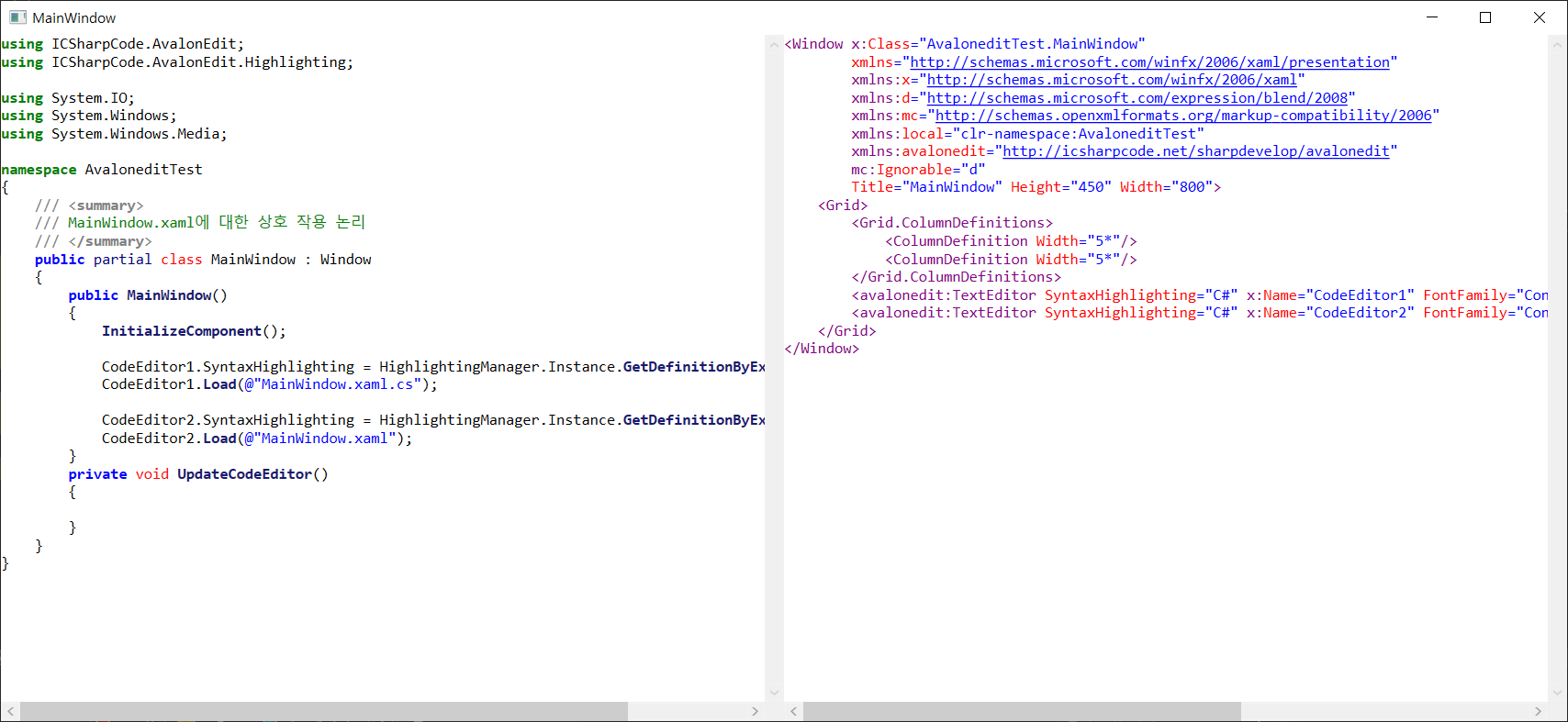
}결과

728x90